Debugging im „Opera“ mit „Dragonfly“
Gerade Webentwickler die von Firefox zu Opera umsteigen vermissen ggf. ein Webmaster-Tool wie das Plugin Firebug.
Als Alternative dazu findet ihr im Opera unter „Extras -> Weiteres -> Entwicklerwergzeuge“ ein Tool Namens „Opera Dragonfly“, welches ähnlich dem Firefox Plugin Firebug, als nützliches Debugging-Tool für Webmaster ist.

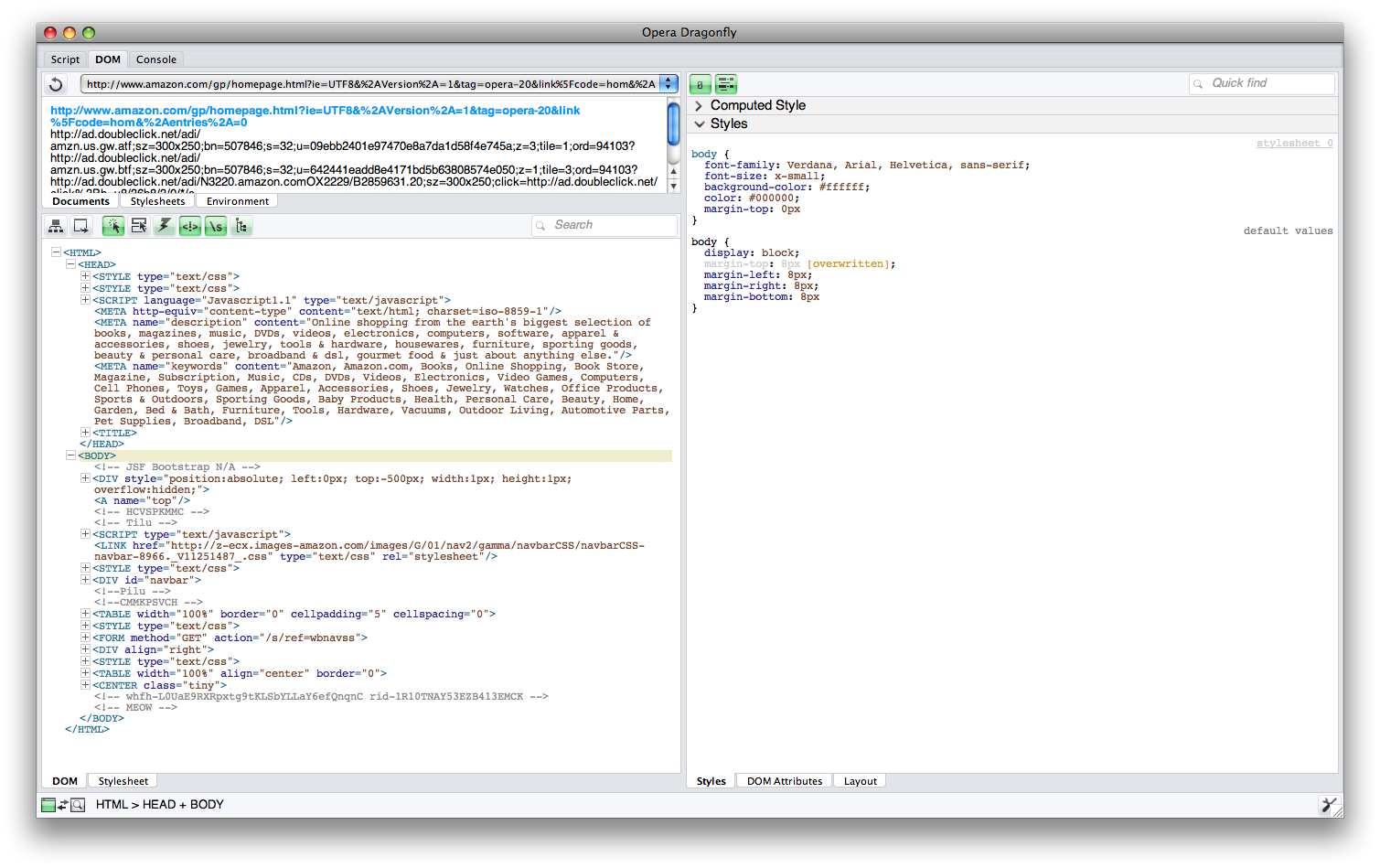
Opera Dragonflyer Screenshot 1

Dragon Flyer ScreenShot 2
Neben der aufbereiteten (X)HTML, CSS, XML & JavaScripts besteht die Möglichkeit der Debug-Ausgabe, z.B. Debuggen von JavaScript mit Hilfe von Haltepunkten.
In der Kommandozeile ist die direkte Eingabe von Befehlen möglich, wodurch das Testen und Probieren ungemein erleichtert wird.
Anzeigen und Bearbeiten von CSS-Eigenschaften ist ebenso möglich wie die Vorschau des gesamten Seitenlayouts.
Eine Navigation durch den DOM-Baum und die Durchführung von Änderungen klappt ebenfalls wunderbar.
Ähnlich dem Firebug gibt es eine Console, die Fehlermeldungen und sonstige Ausgaben anzeigt und praktische Filtermöglichkeiten zur bereit stellt.


